Supermarché match : app caisse automatique
Faire surgir la simplicité, la rapidité et l'efficacité dans les caisses en libre-service des supermarchés Match : voilà l’ambition. En partenariat avec une agence de développement lillloise, nous avons relevé le défi de l'appel d'offres pour façonner l'expérience utilisateur (UX) et l'interface utilisateur (UI) de ce logiciel. Un challenge de taille !
Le studio a été missionné, par une agence de développement lilloise, pour l’appel d’offre et la création de la phase UX et UI du logiciel. Le challenge était grand ! Après un appel d’offre gagné (en partenariat avec une agence de développement) via la création de maquette que le studio a réalisé, Milo à su créer et définir le meilleur parcours utilisateur (user-flow), les interfaces les plus abouties (ux design) et le design graphique (UI design) le plus clair et pertinent possible en accord avec la charte graphique du groupe.
Chaque phase de conception a été élaborée 100 % par le studio : définir, imaginer, se projeter, solutionner et trouver des chemins utilisateurs efficients a été l’objectif et la réussite de la conception de l’application.
Il était important d’être lisible aussi bien dans le scénario que sur chaque interface graphique afin de s’adapter à tous les types de profils utilisateurs/client et d’offrir la meilleure expérience d’achat possible.
L’intégration graphique et le développement ont été réalisés par l’agence de développement après que ceux-ci aient réceptionné l’ensemble des créations du studio. À découvrir directement en magasin !

1
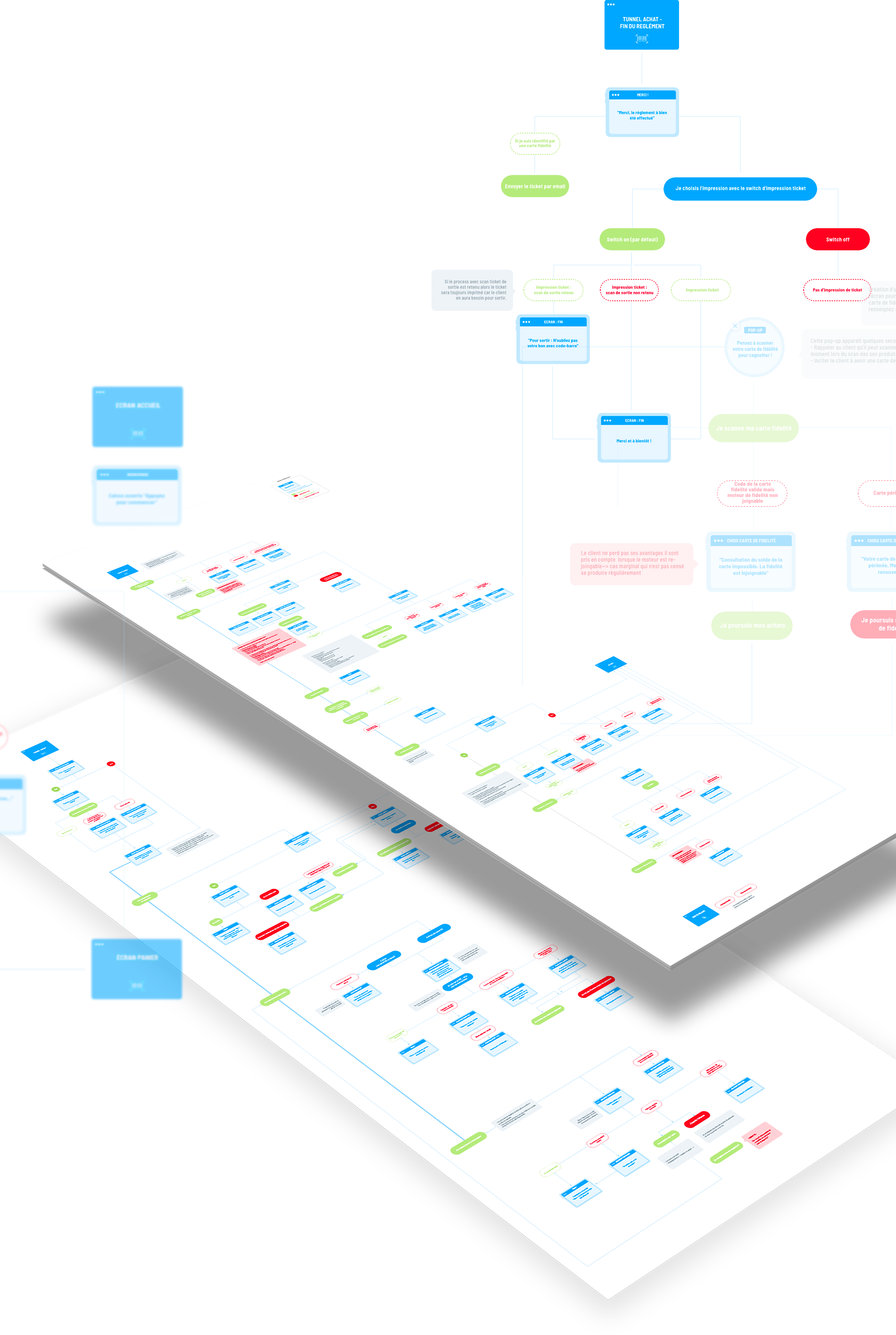
Parcours utilisateur
Il s’est basé sur le brief et les besoins du client détaillé dans l’appel d’offre. Recherche, prototype et testing ont été réalisé pour aboutir à la création d’un parcours le plus simple et rapide possible.
2
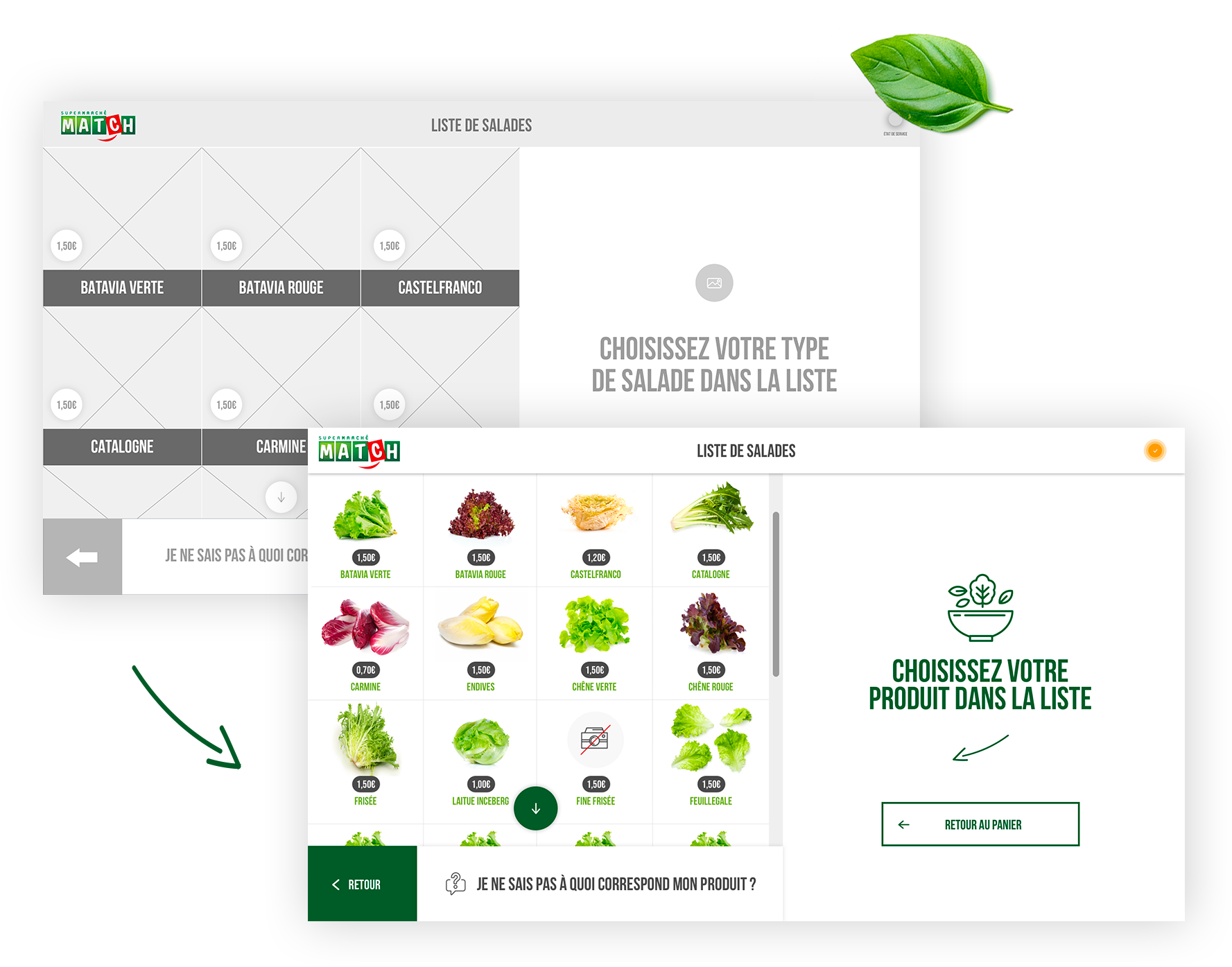
Wireframes
Créer chaque écran et chaque étape du process en maquette technique était nécessaire pour définir les composants, et l’emplacement des zones. L’objectif que l’ergonomie finale soit efficace et sans frein pour l’utilisateur.
3
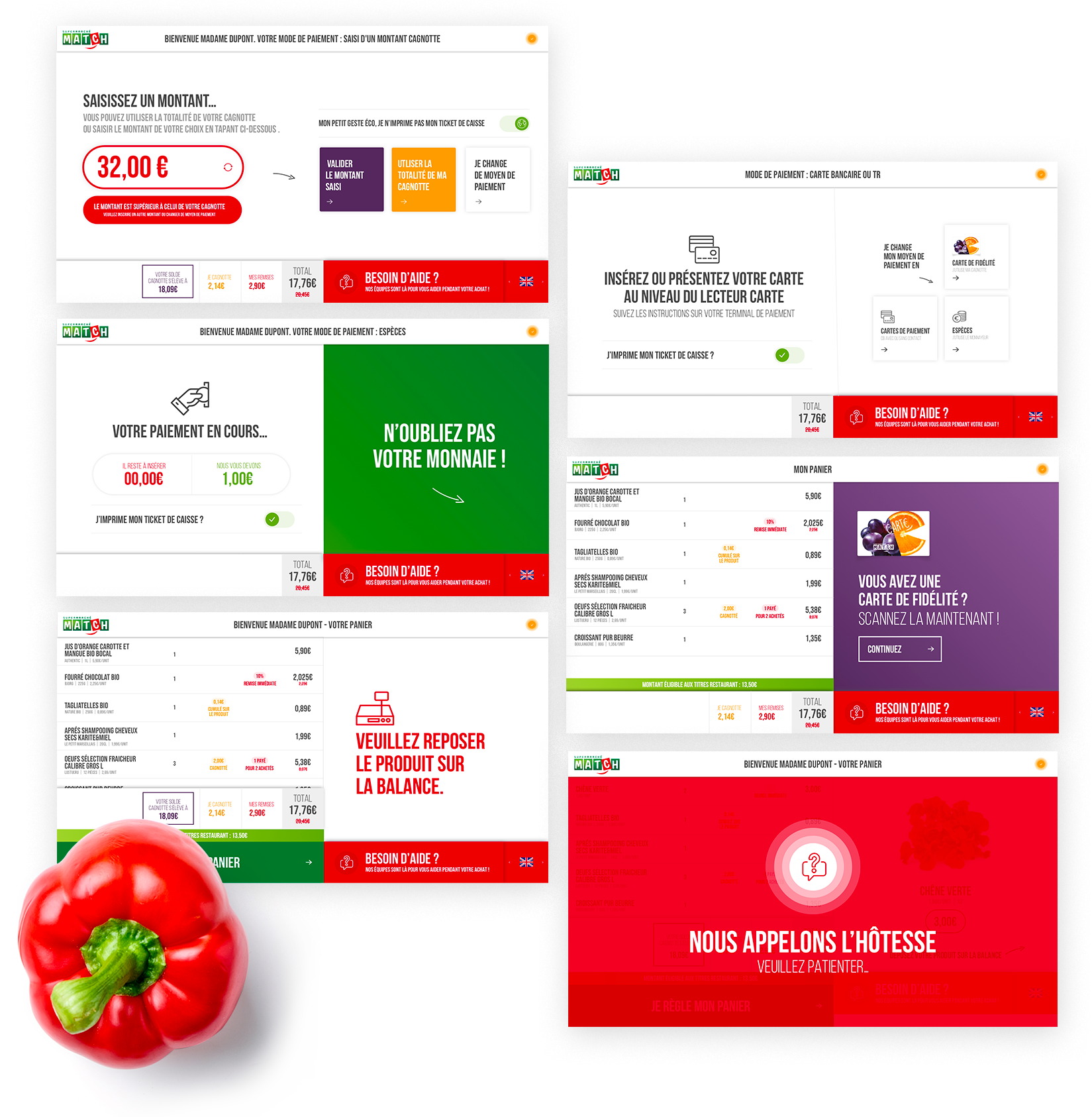
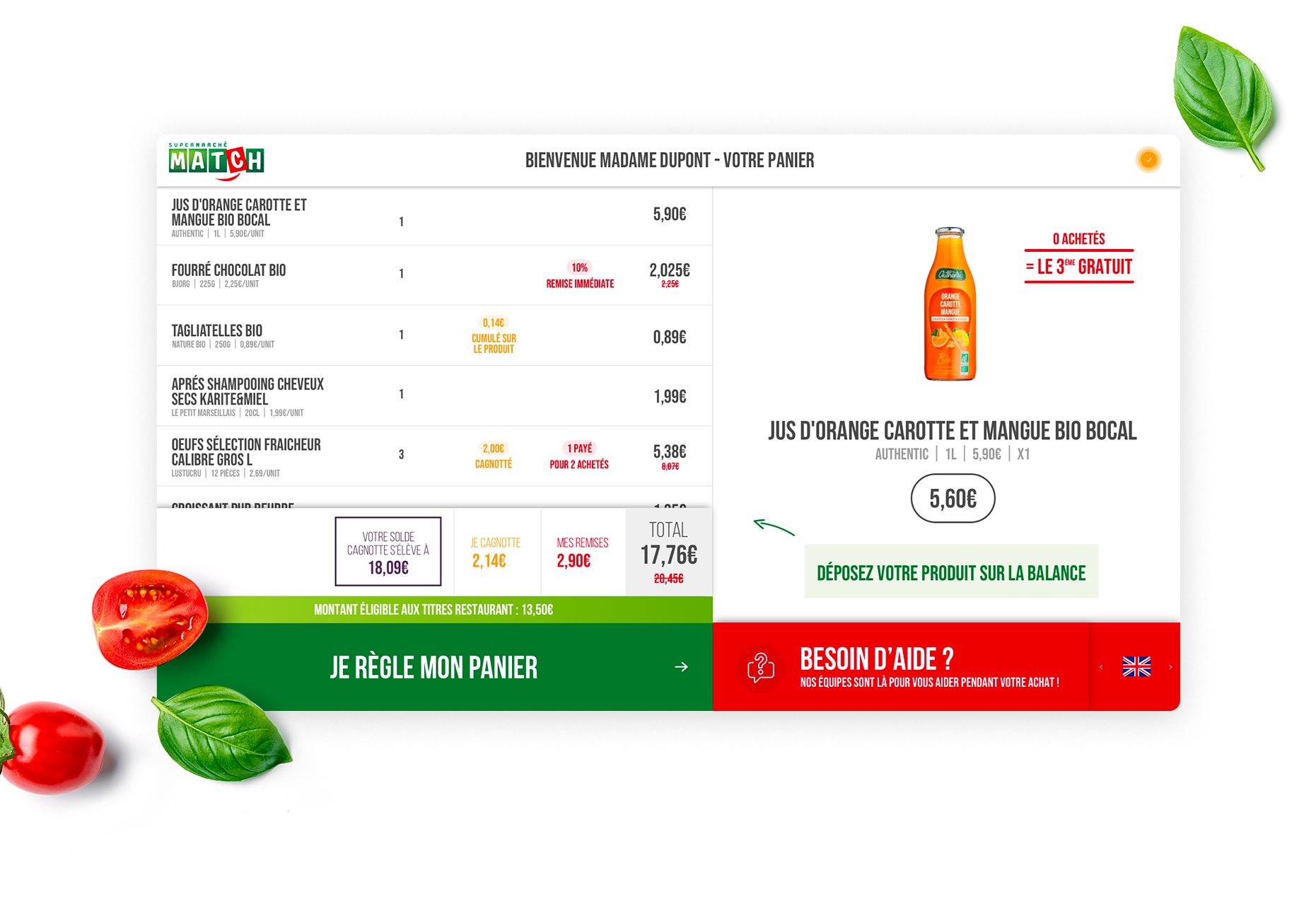
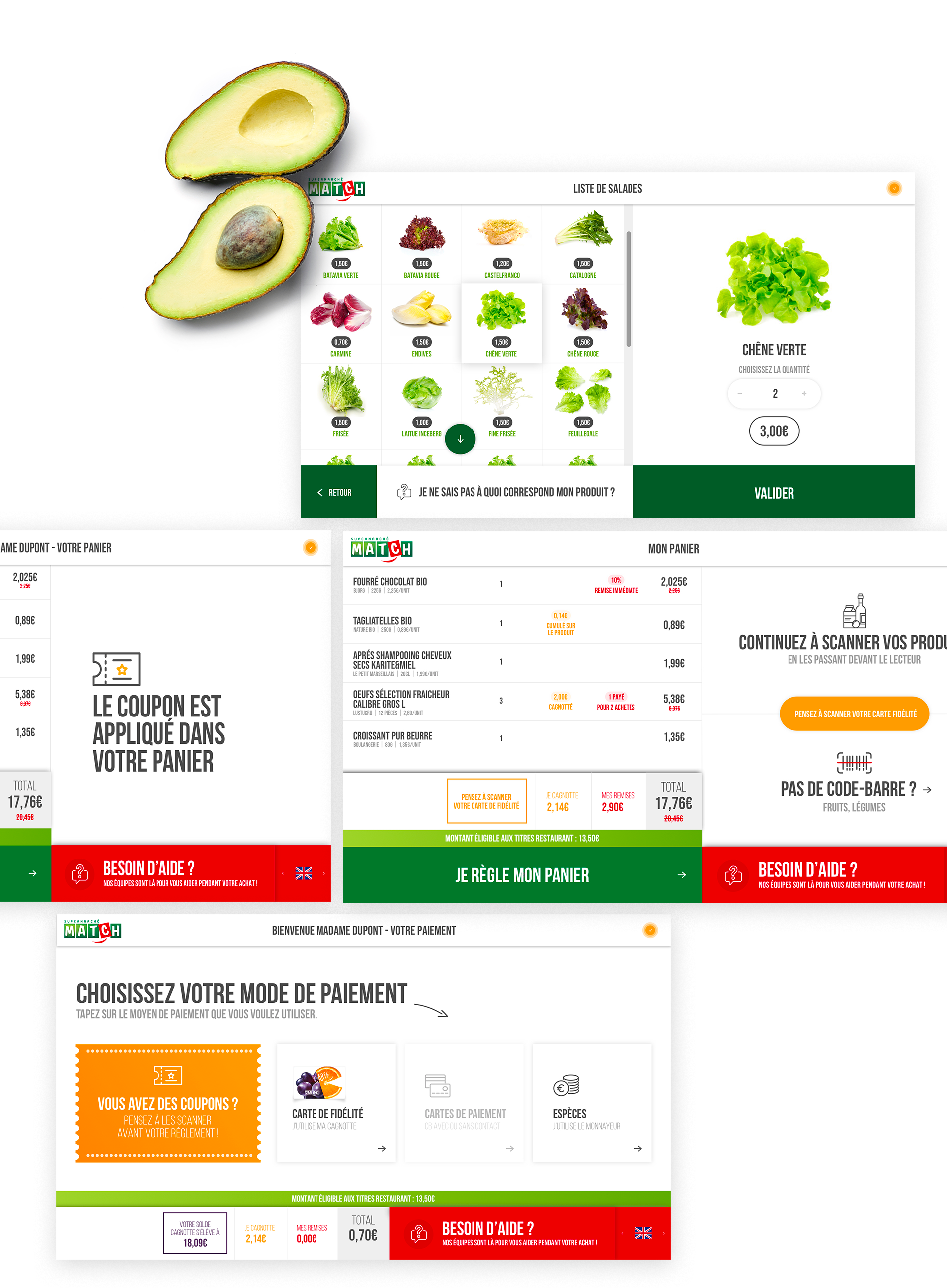
Création graphique
L’habillage UI s’est basée sur la charte existante de la marque avec une adaptation graphique digitale permettant de donner sens à chaque couleur et/ou composants. Une banque iconographique a été créée permettant d’appuyer la compréhension des étapes de paiement.
4
Développement
Le studio n’est pas intervenu dans la phase de développement et le suivi de l’intégration. L’agence de développement qui avait mentionné le studio pour l’appel d’offre a réceptionné l’ensemble des maquettes UX, UI, et user flow créé par le studio Milo pour travailler.

Définir le parcours de l’utilisateur lors de son passage en caisse.
Imaginer, concevoir et tester toutes les possibilités, chemins pouvant être emprunté par le client tel a était l’objectif de la création de l’user-flow. Il a permis de définir tous les cas rencontrés par la caissière et le client et de les anticiper. De même, le parcours de caisse a été pensé pour créer l’expérience la plus simple et compréhensible aux utilisateurs clients tous très variés que sont ceux du supermarché. La création des wireframes se basera sur ce parcours utilisateur ou pour chaque étape et chaque action un écran y sera associé.

Créer des écrans clairs, définir les zones fonctionnelles et créer des composants intuitifs.
Les wireframes se basant sur le parcours utilisateur ont permis de définir le squelette de chaque écran. Des mises en page avec des zones bien définies pour faciliter la navigation, la création de composants et leurs différents états, la validation du wording …
Ces maquettes techniques ont permis d’étoffer et de valider la stratégie fonctionnelle du parcours utilisateur et de structurer la phase de conception graphique qui suit.